
本文共 6278 字,大约阅读时间需要 20 分钟。
如何创建工件坐标系
在我作为编程语言研究人员的工作中,我需要创建易于理解和有据可查的 。 为了简化工作,我找到了一种简单的方法来自动生成源代码文档,创建用户文档HTML和PDF版本,将技术(研究)文档编译为PDF,生成书目以及通过软件伪像配置虚拟机为便于我的研究重现而安装。
我使用的工具是:
- 为所有组件的整体编排 makefile
- 用于生成源代码文档
- 用于从Markdown文件生成PDF和HTML文件
- 供应虚拟机的
- 用于下载Haskell依赖项,编译,运行测试等的
- 用于将LaTeX文件编译为PDF格式
- 用于生成书目
- 以打包所有东西并准备分发
我使用以下文件夹和文件结构:
├── Makefile ├── Vagrantfile ├── code │ └── typechecker-oopl (Project) │ ├── Makefile │ └── ... │ ├── documentation │ ├── Makefile │ ├── README.md │ ├── assets │ │ ├── pandoc.css (Customised CSS for Pandoc) │ │ └── submitted-version.pdf (PDF of your research) │ └── meta.yaml │ ├── research │ ├── Makefile │ ├── ACM-Reference-Format.bst │ ├── acmart.cls │ ├── biblio.bib │ └── typecheckingMonad.tex
Makefile将上面列出的所有工具的输出粘合在一起。 代码文件夹包含我创建的工具/语言的源代码。 文档文件夹包含一个Makefile,该文件位于README.md文件中,其中包含有关如何生成用户说明的PDF和HTML版本的说明。 我使用Pandoc生成PDF和HTML用户文档。 这些资源只是要使用CSS样式,而是我的研究论文的PDF,它将从用户生成的文档中超链接,因此很容易遵循。 meta.yaml包含用于生成用户文档的元指令,该文档由Pandoc用于例如作者姓名。 研究文件夹包含LaTeX格式的我的研究文章,但可以包含任何其他技术文件。
如您在结构中看到的,我为每个文件夹都有一个 ,以分离每个Makefile的职责并保持(某种程度上)可维护的设计。 这里是顶级Makefile的概述,该文件协调生成用户文档,研究论文,参考书目,源代码文档以及虚拟机配置。
all: doc gen doc: make -C $(DOC_SRC) $@ make -C $(CODE_PATH) $@ make -C $(RESEARCH) gen: # Creation of folder with artefact, empty at the moment mkdir -p $(ARTEFACT_FOLDER) # Moving user documentation to artefact folder cp $(DOC_SRC)/$(README).pdf $(ARTEFACT_FOLDER) cp $(DOC_SRC)/$(README).html $(ARTEFACT_FOLDER) cp -r $(DOC_SRC)/$(ASSETS) $(ARTEFACT_FOLDER) # Moving research article to artefact folder cp $(RESEARCH)/$(RESEARCH_PAPER).pdf $(ARTEFACT_FOLDER)/$(ASSETS)/submitted-version.pdf # Moving code and autogenerated doc to artefact folder cp -r $(CODE_PATH) $(ARTEFACT_FOLDER) cd $(ARTEFACT_FOLDER)/$(CODE_SRC) $(STACK) cd ../.. rm -rf $(ARTEFACT_FOLDER)/$(DOC_SRC) mv $(ARTEFACT_FOLDER)/$(CODE_SRC)/$(HADDOCK) $(ARTEFACT_FOLDER)/$(DOC_SRC) # zip it! zip $(ZIP_FILE) $(ARTEFACT_FOLDER) update: vagrant up vagrant provision clean: rm -rf $(ARTEFACT_FOLDER) .PHONY: all clean doc gen update
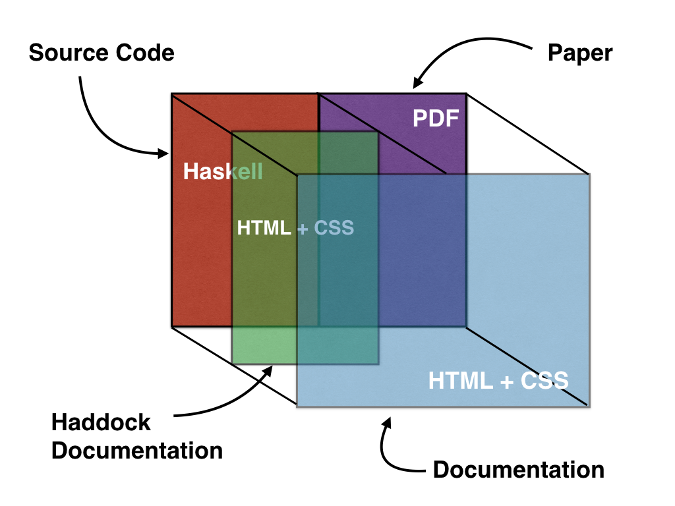
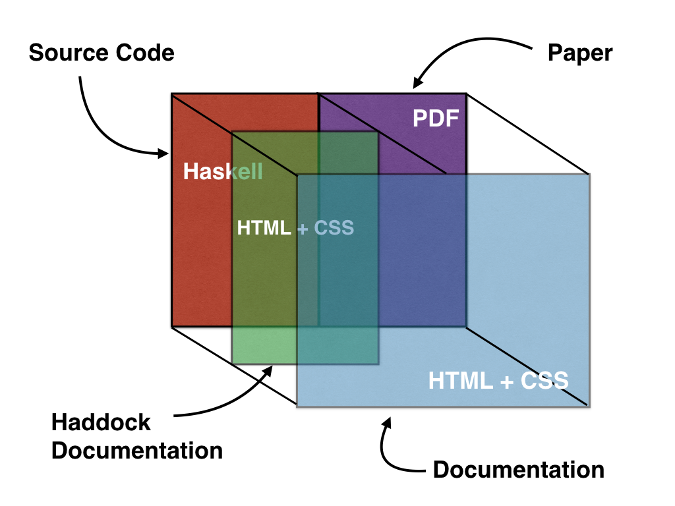
首先, doc目标使用Pandoc生成用户文档,然后使用Haddock从Haskell库源代码生成文档,最后,从LaTeX文件创建PDF。 如下图所示,生成的用户文档使用HTML和CSS。 用户文档包含指向生成的源代码文档(也包括HTML和CSS)以及技术(研究)论文的链接。 生成的源代码文档直接链接到源代码,以防读者想了解其实现。

用户文档是使用以下Makefile生成的:
DOCS=README.md META=meta.yaml NUMBER_SECTION_HEADINGS=-N .PHONY: all doc clean all: doc doc: $(DOC) pandoc -s $(META) $(DOCS) --listings --pdf-engine=xelatex -c assets/pandoc.css -o $(DOCS:md=pdf) pandoc -s $(META) $(DOCS) --self-contained -c assets/pandoc.css -o $(DOCS:md=html) clean: rm $(DOCS:md=pdf) $(DOCS:md=html)
为了从Haskell代码生成文档,我使用了另一个Makefile,该Makefile利用Stack来编译库并下载依赖项,并使用Haddock(在其OPTS或选项内部)在HMTL中创建文档:
OPTS=exec -- haddock --html --hyperlinked-source --odir=docs doc: stack $(OPTS) src/Initial/AST.hs src/Initial/Typechecker.hs \ src/Reader/AST.hs src/Reader/Typechecker.hs \ src/Backtrace/AST.hs src/Backtrace/Typechecker.hs \ src/Warning/AST.hs src/Warning/Typechecker.hs \ src/MultiError/AST.hs src/MultiError/Typechecker.hs \ src/PhantomFunctors/AST.hs src/PhantomFunctors/Typechecker.hs \ src/PhantomPhases/AST.hs src/PhantomPhases/Typechecker.hs \ src/Applicative/AST.hs src/Applicative/Typechecker.hs \ src/Final/AST.hs src/Final/Typechecker.hs .PHONY: doc
我使用以下简单的Makefile将研究论文从LaTeX编译为PDF:
.PHONY: research research: pdflatex typecheckingMonad.tex bibtex typecheckingMonad pdflatex typecheckingMonad.tex pdflatex typecheckingMonad.tex
虚拟机(VM)依赖于Vagrant和Vagrantfile,我可以在其中编写所有命令来设置VM。 我不知道如何自动化的一件事是将所有文档(一旦生成)都移到了VM中。 如果您知道如何将文件从主机传输到VM,请在注释中分享您的解决方案。 这意味着,当前,我手动输入VM并将文档放置在Desktop文件夹中。
# All Vagrant configuration is done below. The "2" in Vagrant.configure # configures the configuration version (we support older styles for # backwards compatibility). Please don't change it unless you know what # you're doing. Vagrant.configure("2") do |config| config.vm.box = "ubuntu/trusty64" config.ssh.username = "vagrant" config.ssh.password = "vagrant" config.vm.provider "virtualbox" do |vb| # Display the VirtualBox GUI when booting the machine vb.gui = true # Customize the amount of memory on the VM: vb.memory = "2048" vb.customize ["modifyvm", :id, "--vram", "64"] end config.vm.provision "shell", inline: <<-SHELL ## Installing dependencies, comment after this has been done once. # sudo apt-get update -y # sudo apt-get install ubuntu-desktop -y # sudo apt-get install -y build-essential linux-headers-server # echo 'PATH="/home/vagrant/.local/bin:$PATH"' >> /home/vagrant/.profile ## Comment and remove the folder sharing before submission mkdir -p /home/vagrant/Desktop/TypeChecker cp -r /vagrant/artefact-submission/* /home/vagrant/Desktop/TypeChecker/ chown -R vagrant:vagrant /home/vagrant/Desktop/TypeChecker/ SHELL end 在最后一步中,一切都已完成。 您可以和看到结果的一个示例。 我已经创建了一个 ,以便于学习和重现性。
我在两次会议上都使用了这种设置,这两次会议是欧洲面向对象编程会议(ECOOP)和国际软件语言工程会议(SLE),我们在这两次会议中均获得了Disguinshed Artifact Award。
翻译自:
如何创建工件坐标系
转载地址:http://ysszd.baihongyu.com/